Cycle.js Quick Start with TypeScript and Webpack in Visual Studio Code
A post that gets you quickly up and running with a cycle.js app with TypeScript and Webpack in Visual Studio Code. VS Code hacks included.
In my previous post, we discussed how to quickly start with a cycle.js project with Babel, and Browserify in Visual Studio Code. Since then I’ve learnt a few things, and Cycle Diversity has launched, along with a new stream library custom built for cycle, called xstream.
I always like to see what new or alternate technology/tools/stacks hold, and try to take advantage of them. Cycle Diversity was a boon, and xstream was a good stream library that went well with the patterns that cycle.js was pushing us towards.
TypeScript, which is a typed superset of JavaScript (including ES6/ES2015 features), was very good. Its static type checking helped us find a few errors that might have wriggled their way into production, had we not used it. Also, using TypeScript saved us from having to use another dependency for transpiling like Babel.
And I have come to love the possibilities that Visual Studio Code offers, as a cross platform source code editor, with powerful debugging features. We will be trying to take advantage of these as well. I highly recommend the editor in lieu of whatever you’re using, but rarely over Visual Studio (although I have shared my concerns already that Visual Studio is much less suited to node.js applications than Visual Studio Code). And, saying Visual Studio Code is good no longer makes me a Microsoft fanboy, since it’s cross-platform, and is really a good product in all.
The switch from Browserify to Webpack was actually born out of necessity. Working without gulp, it was quite difficult to set up our typescript files to be served after transpilation with the sourcemaps pointing correctly to the source typescript files. This was made too easy by Webpack and its wonderful TypeScript loader called ts-loader.
Now that we have an understanding of the choices we’ve made, let’s get started.
NOTE: Since most of the tooling and platform used are cross-platform, I will be referring to the “shell” often. The commands with a $ prepended mean shell commands and must be entered in the shell. This means Command Prompt on Windows, Terminal on MacOS, and Bash on Linux-based systems.
NOTE 2: You can get the starter project here, which is an effort from the cycle.js community
Prerequisite: Visual Studio Code
The open source, cross-platform code editor from Microsoft
Visual Studio Code is a source code editor developed by Microsoft for Windows, Linux and OS X. It is free and open-source, and includes support for debugging, embedded Git control, syntax highlighting, intelligent code completion, snippets, and code refactoring. It is also customizable, so users can change the editor’s theme, keyboard shortcuts, and preferences. You can get it from here.
I love what Microsoft is trying to do for the open source and cross platform world. .NET Core was one thing, and Visual Studio Code is another. So we are going to work with Visual Studio Code for this project. Once you have it installed, it’s time to move ahead to the next step.
Prerequisite: Node.js and Node Package Manager (NPM)
The javascript runtime and the package manager used by CycleJS
If you don’t have node.js installed, head to the Node.js Downloads page and download and run the respective installer.
If you already have node.js installed, you likely have the npm installed too. Let’s just make sure the versions are up to date. Open your command prompt, and type node -v and press Enter. This gets you the node version. Type npm -version to get the version of the npm installed. I recommend getting the highest versions (node.js v6.2.1 and npm v3.9.3 as of writing).
Creating a new Node.js application
The boilerplate and scaffold for a node.js application
Now that we have what we need to create a node.js application, let’s go ahead and create a new node.js application. We need to start this by opening up the shell and then typing the following code:
We basically create a new directory called typescript-cyclejs-quickstart, navigate into it, and call npm init to scaffold a new node.js application. You can fill in the details like the application name, description, license, etc.
Setting up node package dependencies
Adding the npm configuration and pulling packages
Don’t close the shell yet, we still have work to do. Specifically, we need to pull in packages that we need. To install packages, npm gives us the npm installcommand, which has nifty — save and — save-dev optional arguments which are going to help us out a lot here.
There are two types of dependencies for a node.js application: development dependencies, needed for development alone, and need not be deployed with the app as source, and dependencies, which are needed for the app to function, and are deployed with the app as source code.
The dependencies we have are:
- xstream, the stream library that is custom built for cycle.js, and supports only hot observables (streams). The difference between hot and cold observables is described here.
- @cycle/xstream-run, the run method of the cycle.js framework, which is to be used with xstream. This is available because cycle.js is no longer tied to RxJS because of the launch of Cycle Diversity, since which we are able to use any stream library we want (well, we can at least choose from 4 at the moment, and hopefully support for all stream libraries will come).
- @cycle/dom, the official DOM driver for cycle.js applications, which allows one to access DOM events as streams, and provides functionality for interacting with the DOM in general, including outputting to the DOM. This makes it a kind of a definite dependency for any cycle.js app, since most apps will want to manipulate the DOM. It should be noted that we could write our own implementation of a DOM driver and switch this out, and cycle.js allows you to do that.
Basically we need to install these three packages as dependencies, and save them to the packages.config file. To install these (the installation might take some time), we need to type the following code in the shell:
Now that the dependencies are done, we need to install the development dependencies. We will be using:
- TypeScript to write typed JavaScript with ES6 features,
- Typings to manage TypeScript definitions,
- Webpack to bundle and process our static files such as JavaScript,
- TS-Loader to process TypeScript files via Webpack,
- Concurrently to run concurrent processes from npm scripts, and
- Lite Server to quickly spin up a lightweight server for our needs.
To install these, type the following code in the shell, and wait for the packages to be installed as development dependencies, and for them to be added as such to the package.json. We will also be adding an es6-shim type definition for TypeScript, to support ES6 features like Promises:
We’re installing a number of packages here, and it could take some time, so be patient. Once all this is done, we are ready to start working with our project in Visual Studio Code!
Adding our application’s npm scripts
Scripts allow us to run predetermined commands in an order
Don’t close the shell yet, or if you have, reopen it with the project directory we just named as typescript-cyclejs-quickstart as the working directory. From here, in the shell, we can open the folder for editing in Visual Studio Code with the command:
It’s time to add a few scripts, so open the package.json file from the Explorer pane on the left, in Visual Studio Code. Erase the scripts key already present, and instead replace it with this:
We just added a script called dev, which creates a light-weight server listening on port 3000 in localhost or 127.0.0.1, and concurrently watches via webpack. We also added a script called start which basically runs the dev script.
Supporting TypeScript in our app
Adding a TypeScript configuration file is all it takes
We must add a TypeScript configuration file to the root of our project to identify it as a TypeScript project to the TypeScript compiler. We do this by adding a tsconfig.json file to the project root, with the following contents:
The configuration file is fairly straightforward, we want the compiler to transpile into ES5 JavaScript with the CommonJS module, and we need source maps as well. We exclude the node_modules folder from transpilation (as it may contain sources from packages we install).
Configuring WebPack to serve TypeScript files
Another task, another configuration file
Instead of using the TypeScipt Compiler (TSC) to do the transpiling for us, we’re going to use Webpack to do it. We’ll create a single JavaScript file to include in our application, which is the transpiled output that has been bundled and minified. In addition, we’ll create sourcemaps which will correctly map to the source TypeScript files after the minification and bundling, to help with debugging.
To accomplish this, we create a webpack.config.js file at the root of the project with the following contents:
This configuration is also fairly straightforward. We specify that the entry point will be in .src/app.ts and that our output file will be .dist/app.js. In line 8, we specify that we need sourcemaps, and in line 9 we specify TypeScript files to be processed by webpack. In line 12 we add a plugin to minify our resulting JavaScript file, and in line 16 we add ts-loader to process only TypeScript files.
Setting up Visual Studio Code
Installing a few extensions and configuring the editor
I’ve been using Visual Studio Code for a while now, and over time I’ve stumbled upon a lot of things. In this post, I will share 2 extensions that will help us run npm scripts, and debug JavaScript on Chrome:
- npm Script Runner which lets you run an npm script in your package.json from within Visual Studio Code, using the shortcut Ctrl+R, R (Cmd+R, R on a Mac)
- Debugger for Chrome which lets you debug JavaScript running on the Chrome browser by Google. We can even debug TypeScript files, as we will soon see.
Installing these 2 extensions is very easy. You can either use the Command Palette using Ctrl+Shift+P (Cmd+Shift+P on a Mac) and type ext install and search for the extension, or you can go to View -> Extensions and search and install from there. Whatever you prefer, I recommend you install these. You will need to restart Visual Studio Code after installation of an extension in order to enable it.
In addition to these extensions, there are other things we can do to make life easier inside Visual Studio Code. First, let’s set up a project-based IDE configuration file for it. We can achieve this by going to File -> Preferences -> Workspace Settings, or by adding a folder .vscode in project root, and adding a file called settings.json inside it with the following contents:
We basically exclude a few files from showing up in the editor, to keep things tidy. We don’t show the node_modules folder, and the dist folder, the contents of which will be generated, usually. In addition, we don’t show JavaScript files when there’s a corresponding TypeScript file available with the same name, as it will be generated too. We also hide source map files, because these will be generated, and we don’t want to think any edits we make to it will actually matter.
In addition to this, in order to enable debugging with Chrome, we will want to add a launch.json to the .vscode folder that we just created. We can either go to the Debugging Tab on the left in Visual Studio Code, and select the Gear icon to select the Chrome profile, or create the file manually with the following contents:
Creating the Single Page Application (SPA)
The first page of the application is also the only page
Do you remember that we referenced a file called app.ts in the configuration scripts? It’s time to add that file now, along with the only page of the application. The index.html is at the project root, which refers to a style.css, while the app.ts file is in the src folder in project root:
The contents of the style.css is something that you can come up with in order to style your application.
Running your first Cycle.js application
You didn’t think it was gonna be any harder, did you?
All you have to do now is open up the shell and type the command:
The lite-server will start running, your main.js will be processed into a bundle.js which we load in the index.html, and then a browser with localhost:3000 (or 127.0.0.1:3000) will open up, so that you can see the output:

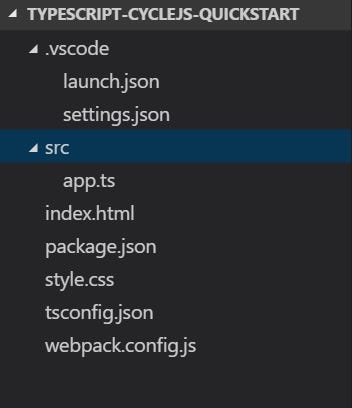
For your reference, this is the folder structure in Visual Studio Code that matches our app after what we’ve done so far:

Debugging TypeScript in Visual Studio Code
using Google Chrome and the Debugger for Chrome extension
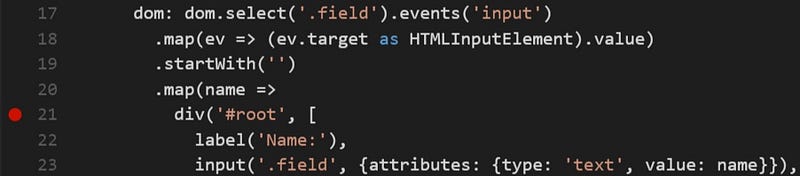
If you setup Visual Studio Code as mentioned above, we can debug TypeScript source now, because we configured Webpack to use sourcemaps! To try this out, open up our app.ts in the src folder, and place a breakpoint on line number 21:

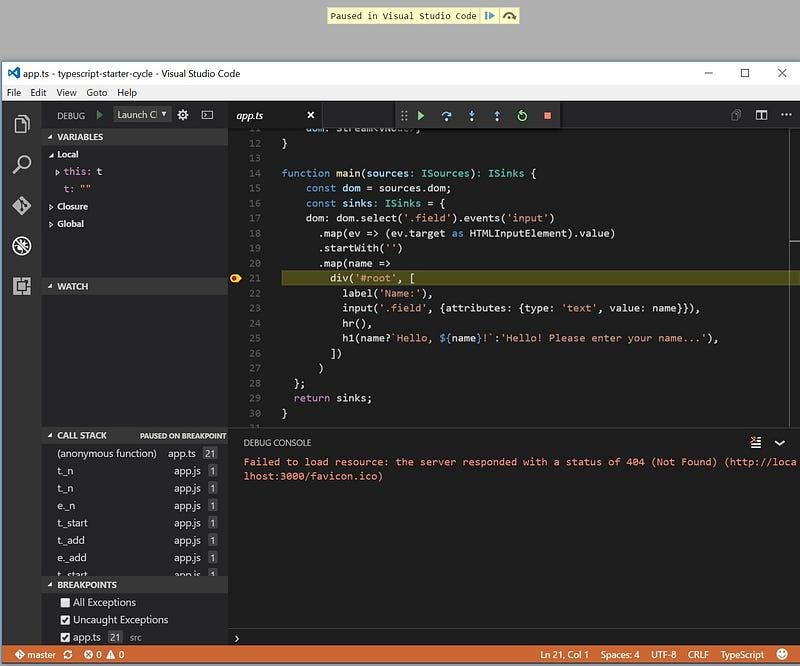
Close all open Chrome windows and go back to Visual Studio Code. Press Ctrl+R,R (Cmd+R,R on a Mac) and press F5. The first key combination will start the npm script (if it shows you a list of scripts instead, select the start script) and the second will open up Chrome for debugging.

Did this work for you? Could I have done something better? Have I missed something? Please use comments to place your feedback, suggestions, whatever you feel like sharing.
Cheers!